Structure
Section Folders.

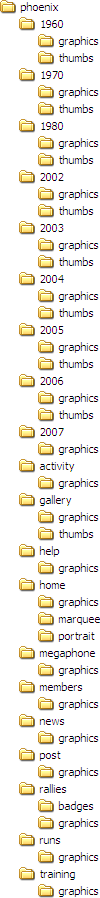
It is not really as complex as all that. Each section (as indicated in the menu system on the far left of every page) has its own folder or subdirectory. Inside each of those may be further folders that contain the pictures (.jpg and .gif files).
Even easier than that I have used a convention of beginning every HTML page file with a similar section specific name. Take a look in the address bar for this page and you will see that it ends "help/help_structure.htm" where "help/" is the folder and "help_structure.htm" is the actual file name.
This makes it much easier to keep track of what is where, like keeping your drawers in the middle drawer.
If you want to put an image on the page include the path to the folder with the picture in it. The picture on the right is as follows.
<img src="graphics/folders.gif">
To link to a file in another folder or to include a picture from another folder's subfolder you need to go back up a level and you do that with ../ as follows
<a href="../home/home_index.htm">
Home Page
</a>
There are many standard items used by pages throughout the site.
- Small graphics used on all pages are in "../home/graphics/". These include the invaluable "blank.gif" as well as symbols and logos.
- There are a lot of JavaScript functions reused throughout the site. They are all in "common.js" file in the "../home" folder.
- The style of the whole site is kept consistent using a "default.css" stylesheet file in the "../home" folder.
Easy enough. Three things to note.
- Use forward slashes in web addresses.
- Always use lower case for file names (including pictures) and folders.
- index.htm is a default name that the server will find if you just type www.lpmcc.net
If you want to test pages on your local computer make sure you are using a structure as shown here
The next topic is the standard page template. Go to HTML
Summary
The site structure is like any other folder heirarchy and mirrors the site section subjects.
Links between subject section folders need to go 'up' to the site root using "../" then down into the section folder.